Alles neu auf Telltec – Redesign 2012
Hallo ihr lieben Leser! Ab heute präsentiert sich der Telltec Blog wieder in einem eigenen, massgeschneiderten Kleid. Alle RSS-Leser dürfen also die Seite auch wieder mal direkt anklicken :-)
Mit dem Redesign wollte ich wieder einen eigenen Look erhalten und folgende Punkte verändern / verbessern:
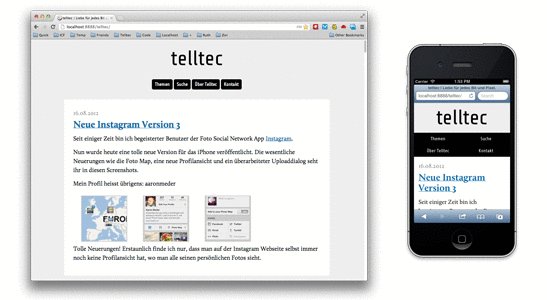
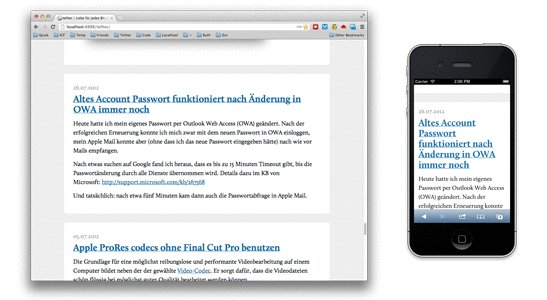
- Zentriertes, anstelle von links ausgerichtetem Layout
- Gute Bedien- und Lesbarkeit auf mobilen Geräten (Smartphones und Tablets)
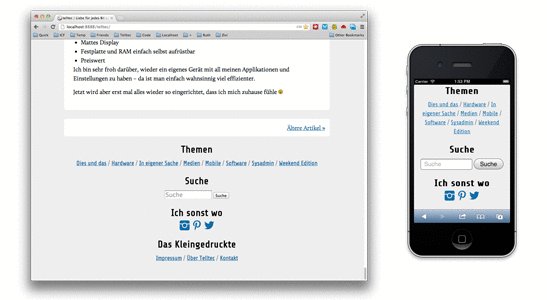
- Einfacher Aufbau, Schlicht gehaltenes Design, auf unnötigen Schnickschnack verzichten. Der Content soll bewusst im Vordergrund stehen – deshalb habe ich etwa auf eine klassische Sidebar verzichtet und die Themen unten angehängt.
- Der Look sollte etwas technisch sein, ohne nur Nerds anzusprechen
Endlich endlich nach viel investierter Zeit und mehrmaligem Verwerfen der Entwürfe bin ich zu einem Resultat gelangt, dass mir wirklich gefällt. Ein paar Tage zuvor hatte ich das bereits fast abgeschlossene Design allerdings nochmals komplett verworfen und auf der grünen Wiese neu begonnen.
Ein paar Eindrücke aus dem Entstehungsprozess könnt ihr in diesem Video sehen:
https://www.youtube.com/watch?v=CCTVP9El3G0
Technisches
Die Seite läuft nach wie vor auf dem WordPress CMS in seiner aktuellen Version. Mein Theme habe ich auf dem Underscores Starter Theme aufgebaut, welches vom WordPress Hersteller Automattic selbst ins Leben gerufen wurde.
Die Arbeit damit war wunderbar: es bringt alle typischerweise benötigten Elemente eines WordPress themes mit, allerdings (bis auf einen CSS Reset) komplett ohne Design.
Das Theme selbst habe ich toat (kurz für Template On A Train) getauft, weil ich mit der Programmierung auf einer Zugfahrt begonnen habe.
Es ist ein responsive Design, welches neben Media Queries für verschiedene Bildschirmgrössen auch ein paar spezielle Gestaltungen exklusiv für mobile Endgeräte mitbringt. Dazu gehört beispielsweise eine andere Hauptnavigation.
Die Schriftarten für die Headline und den Text selbst werden über Typekit eingebunden. Ich habe mich mit Share Tech für eine technisch aussehende Schriftart für den Header und Footer entschieden und für den Artikeltext eine schöne Serifenschrift namens Calluna ausgewählt.
Natürlich wird es über die nächsten Tage noch hier und da etwas nachzubessern geben, aber ich fühle mich schon ganz Wohl im neuen zuhause :-)
Feedback
Wer schon gar nicht mehr weiss, wie das Design zuvor ausgehen hat, kann hier nochmals einen Blick auf das alte Theme werfen:
Und wie gefällt euch die neue Seite so? Würde mich sehr über Feedbacks in den Kommentaren freuen!


The new theme looks very good. Nice and simple!